Richano

Wie ben ik
Mijn naam is Richano Mac Andrew en ik ben 22 jaar oud. Momenteel studeer ik de studie: Communicatie en Multimedia Development aan de Hogeschool van Amsterdam. Mijn passie is ontwerpen, en dat zult u ook terug vinden in het gemaakte werk die ik presenteer op deze site. Mijn doel is om later een UI/UX designer te worden.

What can I do for you
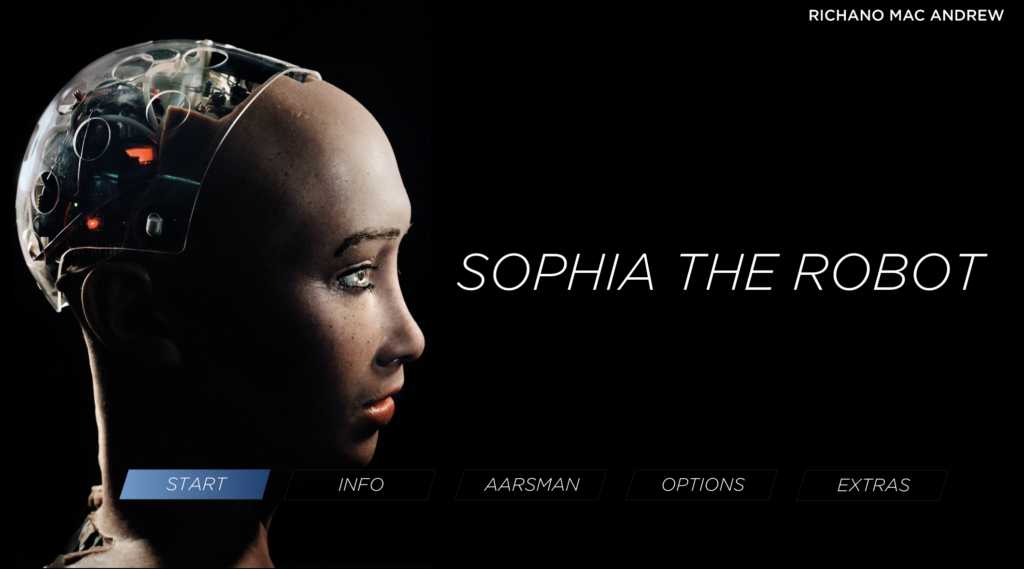
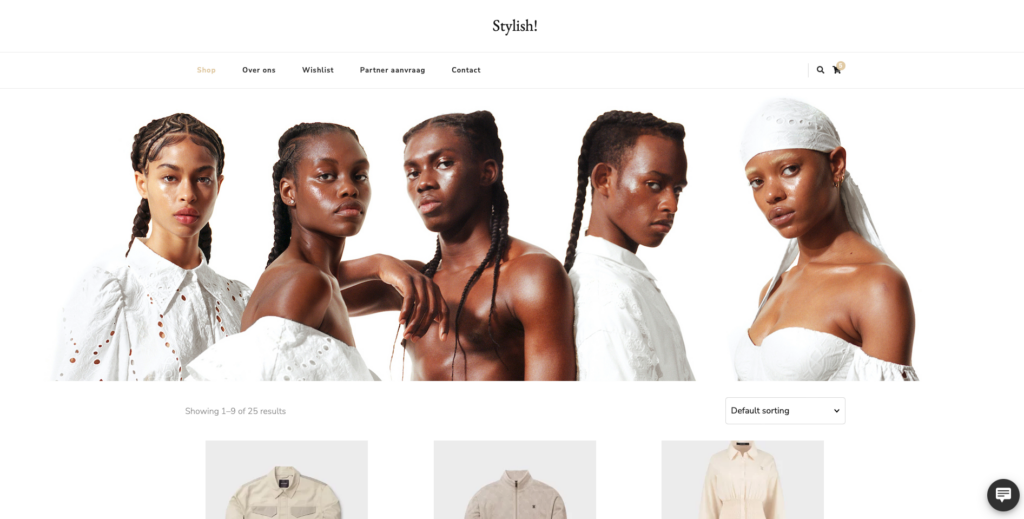
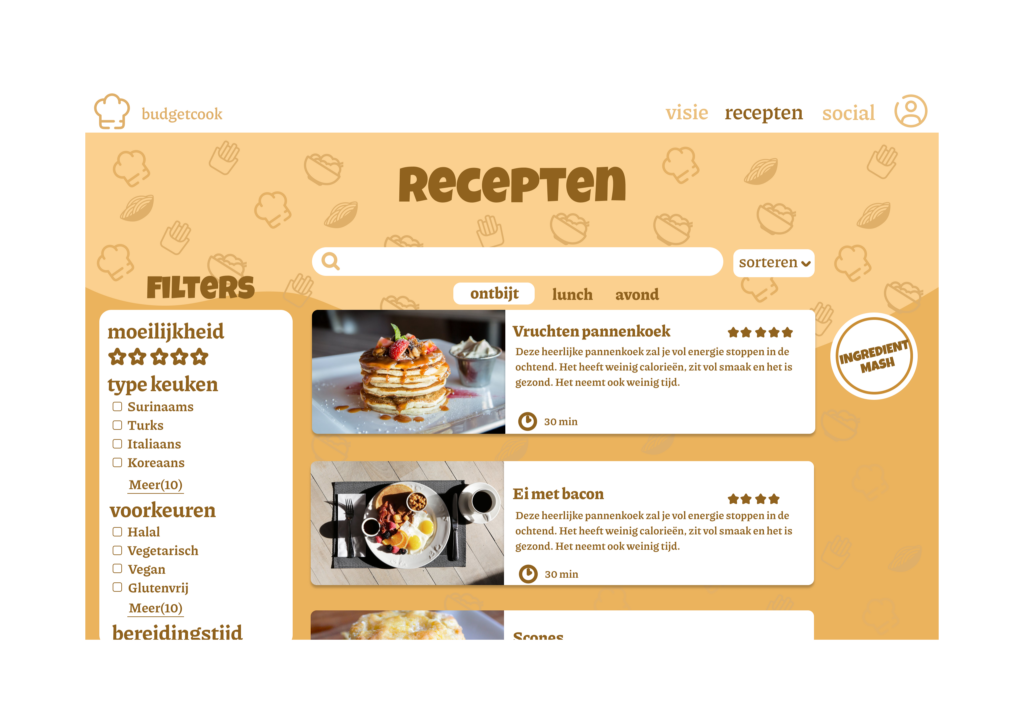
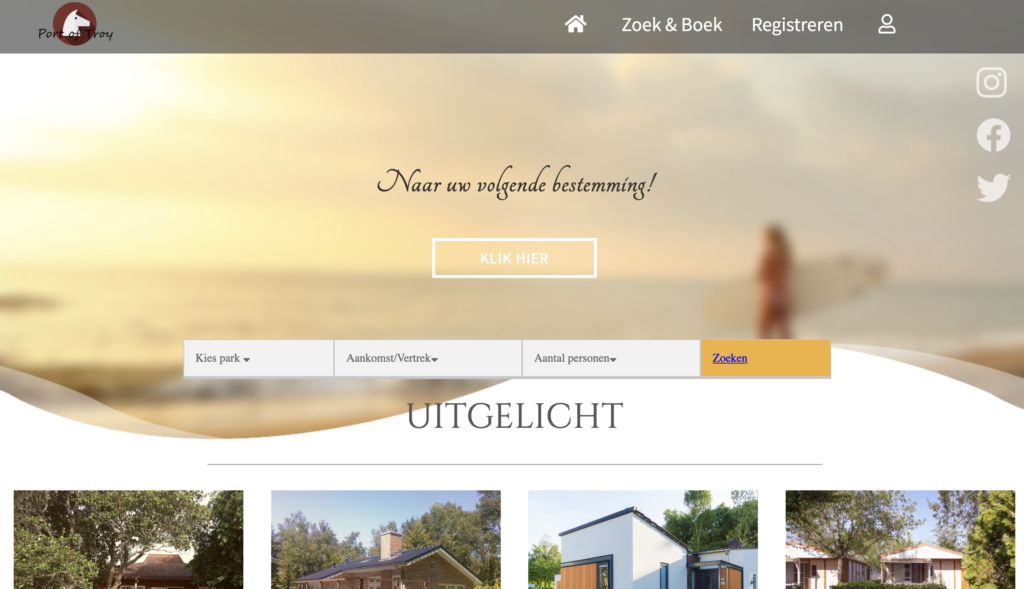
UI/UX DESIGN
Ik kan gebruikers interfaces voor u ontwerpen. Dat kan bijvoorbeeld een wireframe zijn, maar ook een volledige mockup of website.
Verder heb ik ook veel ervaring met het analyseren en onderzoeken van doelgroepen. Ik kan hun belangen en aspecten netjes in kaart brengen, om te komen tot een optimaal gebruikerservaring.
Front-end development
Ik heb veel ervaring opgedaan met programmeertalen, zoals: HTML, CSS, Javascript, PHP en mySQL. Ik kan programmeren op een netjes, semantiek en makkelijk overdraagbaar.
3D MODELING
Ik heb veel ervaring met het creëren van 3D models in Blender, en het renderen ervan. Ook kan ik het animeren en textureren.
Richano wordt met trots aangedreven door WordPress